তৈরি করুন নিজের একটি মোবাইল সাইট --[পূর্ব-01]
বিসমিল্লাহির রহমানির রাহীম
সবাই কেমন আছেন? আশা করি ভালো । আমি ভালো আছি ।
আপনি যদি আপনার ওয়েবপেইজ ডিজাইন করতে চান তাহলে নির্ধারণ করতে হবে আপনার পেইজ কোন ক্যাটাগরির ।
আপনার ওয়েব পেইজ কি হিসেবে আপনি ব্যবহার করতে চান ফোরাম সাইট নাকি ডাউনলোড সাইট ।
আমি আপনাদের দেখাবো কিভাবে একটি ডাউনলোড সাইট ডিজাইন করা যায় ।
আমার ওয়েবপেইজ টি দেখুনঃ http://www. habibtips.wapka.mobi আমার সাইট টি আমি এখন সম্পূর্ণ ডিজাইন করিনি ।করলে আরও সুন্দর হবে (তবে আমার সাইট 40% ডিজাইন করা হয়েছে)
যদি ভাল লাগে এবং আমার ওয়েব পেইজ এর মত আপনার ওয়েবপেইজ তৈরি করতে চান তাহলে নিচের টিউটোরিয়াল গুলো অনুসরন করুনঃ
wapka তে গিয়ে আপনার অ্যাকাউন্ট লগিন করলে আপনার ওয়েবপেইজ সম্পূর্ণ সাদা দেখায় তাইনা?
তবে চলুন প্রথমে ওয়েব সাইট টি কলার করিঃ
wapka তে গিয়ে আপনার অ্যাকাউন্ট লগিন করুন ।
লগিন করার পর admin mode এ ক্লিক করুন।
একটি খালি পেজ আসবে, এটি হল আপনার সাইট এর Home পেজ ।এই পেজ এর সবার
নিচে :Edit site: নামের একটি বাটন রয়েছে যাতে click করে বিভিন্ন Option ব্যাবহার করা যায় ।
- সেখান থেকে WAP2 অপশনটিতে ক্লিক করুন ।
- এবার Global settings এ ক্লিক করুন ।
এখানে দেখুন তিনটি খালি ঘর ও অপশন আছেঃ
- Background colour code: এখানে আপনার সাইট এর Background colour কি রং হবে তার কোড দিন ।
- TEXT colour code: আপনার সাইট এর লেখা গুলো কেমন রং হবে তার কোড দিন ।
- Links colour code: আপনার সাইট এর লিঙ্ক/পেইজ গুলো কেমন রং হবে তার কোড দিন ।
COLOUR CODE পরিবর্তন এর সময় Background colour/Text colour/Links colour এর দিকে লক্ষ রাখবেন ।
কেননা , ধরুন আপনি Background colour কালো দিলেন এখন যদি আপনি Text colour ও কালো দেন তাহলে আপনি নিশ্চয় আপনার Text গুলো দেখতে পারবেন না ।
আমি Background colour code: কালো দিয়েছি , TEXT colour code: সাদা দিয়েছি এবং Links colour code: সবুজ রঙ দিয়েছি ঃ
এবার edit এ ক্লিক করে দেখুন সব পরিবর্তন হয়ে গেছে ।
এখন আপনার সাইট এ নতুন পেইজ/ফোল্ডার তৈরি করার পালা ।
তবে চলুন নতুন পেইজ/ফোল্ডার/টেক্সট তৈরি করিঃ
- প্রথমে নিচে :Edit site: নামের একটি বাটন রয়েছে সেখানে click করুন ।
- এবার সেখান থেকে new page এ ক্লিক করুন ।
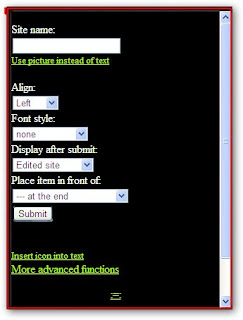
প্রথমেই আছে site name: সেখানে আপনার পছন্দের ফোল্ডার/আপনার সাইট এর নাম লিখুন (আমি আমার সাইট এর নাম লিখেছি)
align: এখানে আপনি সিলেক্ট করুন আপনার পছন্দের ফোল্ডার/আপনার সাইট এর নাম কোন পাশে সেট করবেন । (আমি আমার সাইট center এ সেট করেছি)
font style: এখানে আপনি সিলেক্ট করুন আপনার পছন্দের ফোল্ডার/আপনার সাইট এর নাম কেমন ফন্ট এ হবে । (আমি আমার সাইট bold এ সেট করেছি)
edited site: এটা পরিবর্তন করার কোন প্রয়োজন নেই ।
Place item in front of: এখানে আপনি সিলেক্ট করুন আপনার পছন্দের ফোল্ডার/আপনার সাইট এর নাম কোথায় থাকবে উপরে না নিচে নাকি মাঝে । (আমি আমার সাইট এর নাম সবার উপরে সেট করেছি এ সেট করেছি)
এবার submit বাটনে ক্লিক করুন ।
প্রয়জনে আমার সাইট এর নমুনা দেখতে পারেনঃ http://www.habibtips.wapka.mobi থেকে ।
এভাবেই new page/text/link তৈরি করতে পারবেন ।
আজকে এ পর্যন্তই । সাথেই থাকুন ।
.png)
 By
By  ৪:২৬:০০ AM
৪:২৬:০০ AM








0 মন্তব্য(গুলি)